

图片来源:http://blog.csdn.net/xxb2008/article/details/9109329

<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script>
<style type="text/css">
body{font-size:12px;margin:0;padding:0;}
a{text-decoration:none;color:#000;}
#box{width:100%;}
#abc,#cbd{width:200px;height:200px;border:1px red solid;}
#aaa{width:100px;height:100px;border:1px green solid;}
#cdd{float:right;width:200px;height:200px;border:1px red solid;}
#wlfEditmenu{border:1px #ccc solid;width:184px;display:none;position:absolute;background:#fff;font-size:12px;line-height:2;list-style:none;}
#wlfEditmenu ul{margin:0;padding:0;}
#wlfEditmenu ul,#wlfEditmenu ul li{line-height:2;list-style:none;}
#wlfEditmenu ul li{padding:0 0 0 24px;}
#wlfEditmenu ul li:hover{background:#54C11A;color:#fff}
#wlfEditmenu ul li:hover a{color:#fff}
</style>
</head>
<body>
<div id="wlfEditmenu">
<ul>
<li><a href="javascript:alert(1);">右键菜单1</a></li>
<li>右键菜单2</li>
</ul>
</div>
<div id="box">
<div id="abc"><div id="aaa"></div></div>
<div id="cbd"></div>
<div id="cdd"></div>
</div>
<script type="text/javascript">
var menuName="wlfEditmenu";
function SetMenu(e){
var x,y;
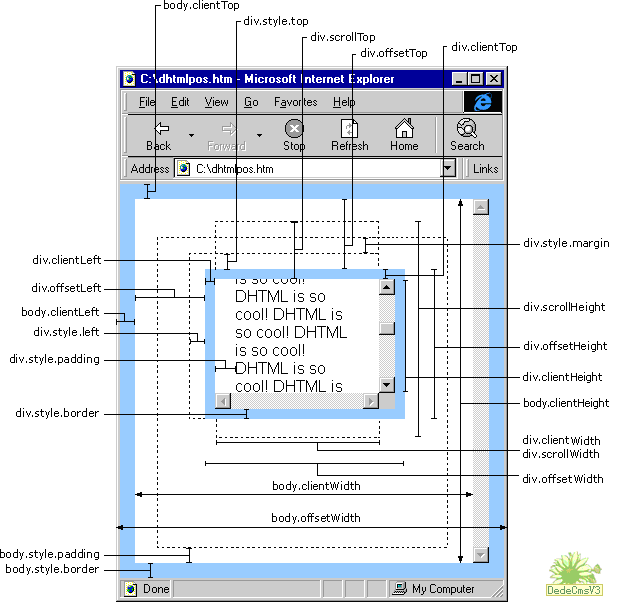
x=e.originalEvent.x+ document.body.scrollLeft - document.body.clientLeft;
y=e.originalEvent.y+ document.body.scrollTop - document.body.clientTop;
if(x >parseInt($("#"+menuName).width())){x = x-$("#"+menuName).width();}
if(y >parseInt($("#"+menuName).height())){y = y-$("#"+menuName).height();}
$("#"+menuName).css({left:x+"px",top:y+"px"}).show();
return false;
}
function HideMenu(){
$("#"+menuName).hide();
return false;
}
$(document).bind("contextmenu",HideMenu);
$("*","#box").bind("contextmenu",SetMenu)
$(document).click(function(){$("#"+menuName).hide();})
</script>
</body>
</html>
版权所有:有信心——uxinxin 我的个人网站欢迎常来!手机版(新站开启,请多多关照) 豫ICP备12017930号-1
 豫公网安备41910102000493号
豫公网安备41910102000493号